How To Get Mix Colors Paint Photoshop Like It Is Splatter
No time for making selections? Larn how to create a quick and piece of cake Color Splash effect in Photoshop with simply a Gradient Map aligning layer, a layer mask and a brush! Peachy for nature and landscape photos. For Photoshop CC and CS6.
In this Photoshop tutorial, we'll learn a super easy way to add a color splash effect to a photo! A "colour splash", also known equally "selective color", is where we convert an prototype to blackness and white so restore the color in simply 1 area. Usually, we restore the colour in a specific object, like a dress or a flower. In fact, I encompass a elementary way to practise that in our Easy Selective Color Effect tutorial where I bring back the colour in a adult female's red apparel.
Simply for certain types of photos, specially outdoor landscapes, it can be more effective to restore the colour non in any one object but in a full general expanse. Often, landscape photos lack a clear discipline, leaving the viewer'south eye to wander. By limiting the colour to simply ane expanse, like the leaves on a tree or the water nether a bridge, we simplify the scene by bringing focus to that surface area. This can be a great fashion to create a more interesting and compelling image, and it's too merely a actually cool effect and a lot of fun! And, because we're not choosing anything specific in the paradigm, there's no demand to make any time-consuming selections. Normally, a single click with a brush is all nosotros need!
What You lot'll Learn
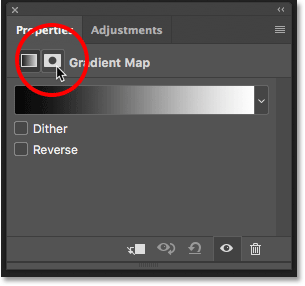
To create the color splash effect, we'll employ a Slope Map adjustment layer to apace convert our image to blackness and white. Then, nosotros'll use the Gradient Map's built-in layer mask, along with Photoshop's Brush Tool, to instantly restore the color in a single area. Finally, we'll fade the color and then that information technology blends in better with its black and white surroundings, and we'll do that using the layer mask options in the Properties console. In one case you lot know the steps, the entire color splash effect takes only a few minutes from start to finish. Let's see how it works!
Here's an case of what the terminal colour splash effect will look similar when we're done. Notice that only the copse on the left are in color while the residuum of the paradigm remains in black and white. We'll learn how to suit the intensity of the color to better match your specific image at the end of the tutorial:

The final "colour splash" result.
Let'south get started!
How To Create A Color Splash Effect
For this tutorial, I'thousand using Photoshop CC but every step is compatible with Photoshop CS6.
Stride 1: Open up Your Image
Starting time by opening an prototype into Photoshop. Here'south the prototype I'll be using (autumn foliage photo from Adobe Stock)

The original prototype. Photograph credit: Adobe Stock.
Watch the video and share your comments on our YouTube channel!
Step 2: Set up Your Foreground And Background Colors To The Defaults
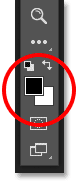
In a moment, we'll use a Slope Map aligning layer to catechumen our color image to blackness and white. Merely in lodge for information technology to work, we starting time need to brand certain that our Foreground and Groundwork colors are set to their defaults. You can meet your current Foreground and Background colors in the color swatches most the bottom of the Toolbar. By default, the Foreground colour (upper left swatch) should be black and the Groundwork color (lower right swatch) should be white. If y'all're seeing unlike colors, press the letter D on your keyboard ("D" for "Defaults") to reset them:

The default Foreground (upper left) and Background (lower right) colors.
Step three: Add A Slope Map Adjustment Layer
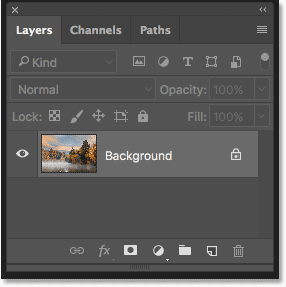
If we wait in the Layers panel, we run across our epitome sitting on the Groundwork layer:

The Layers panel showing the original image.
Nosotros demand to convert our image to black and white, and we can do that very quickly using a Gradient Map image aligning. Just rather than making a permanent change to the paradigm, nosotros'll employ the Gradient Map as a not-subversive adjustment layer. Click on the New Fill or Aligning Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
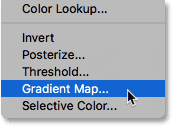
Then, choose Gradient Map from the list:

Choosing "Gradient Map" from the carte du jour.
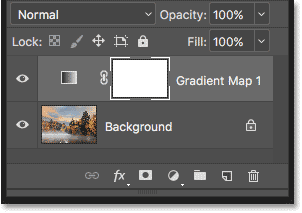
Photoshop adds a Gradient Map aligning layer named "Gradient Map one" higher up the image on the Background layer:

The Layers console showing the new Gradient Map aligning layer.
And, the Gradient Map instantly converts our image from color to black and white. For more control over the black and white conversion, you can likewise use a Blackness & White aligning layer. Simply in most cases, the Slope Map works fine for our colour splash effect and gives u.s.a. keen results:

The prototype after converting it to black and white using the Gradient Map adjustment layer.
Step 4: Select The Castor Tool
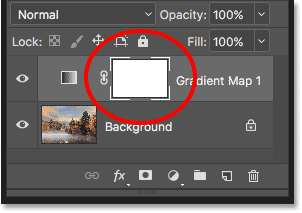
If we look again in the Layers console, nosotros see a layer mask thumbnail on our Gradient Map adjustment layer. That's because aligning layers in Photoshop include a born layer mask. Notice that the thumbnail shows a white highlight border around it, which tells us that the layer mask is currently selected. Nosotros'll utilise this layer mask to bring back the color in office of the image:

The layer mask thumbnail for the Gradient Map adjustment layer.
To practise that, we'll pigment on the layer mask with blackness. Select the Brush Tool from the Toolbar:

Selecting the Brush Tool.
Step 5: Set Your Foreground Color To Black
Photoshop uses your current Foreground color every bit the castor color. And then to paint with blackness, nosotros need to set up our Foreground color to black. Earlier, when we reset our Foreground and Groundwork colors to their defaults, Photoshop gear up the Foreground color to black and the Background colour to white. So yous might think nosotros're skilful to get.
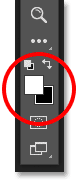
But if we look once again at the color swatches in the Toolbar, nosotros see that Photoshop has swapped the colors on us. The Foreground color is now white and the Background color is blackness. That'due south because we now take a layer mask selected. It gets confusing, but the default colors when working with layer masks are the reverse of what they normally are:

The Foreground and Background colors accept been reversed.
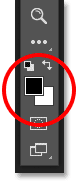
To set the Foreground color back to black (and the Background color back to white), press the letter 10 on your keyboard to swap them:

Printing "X" to swap the Foreground and Background colors.
Step half-dozen: Lower The Hardness Of The Brush To 0%
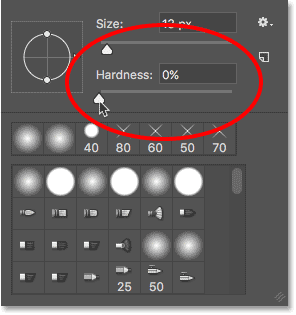
With the Brush Tool selected, right-click (Win) / Control-click (Mac) anywhere within the document window. This opens Photoshop's Castor Preset Picker. Make certain that the Hardness value is lowered all the style down to 0%. This gives our castor a soft, feathered edge so that when nosotros paint, we'll create smooth transitions betwixt the colored area of the paradigm and it's black and white surroundings. Press Enter (Win) / Return (Mac) on your keyboard to shut the Brush Preset Picker:

Lower the castor hardness down to 0%.
Footstep 7: Check Your Brush Options
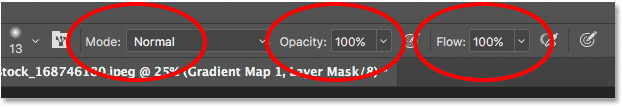
Before we paint, make sure that your Brush Tool options in the Options Bar are set to their defaults. The Mode choice (curt for Blend Manner) should be set up to Normal, Opacity should be at 100%, and Flow should likewise exist set to 100%:

The Castor Tool options in the Options Bar.
Step 8: Resize Your Brush
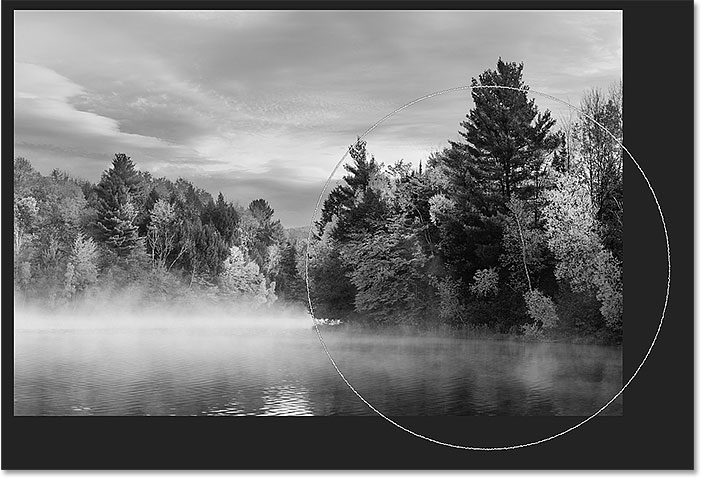
Position your brush cursor over the area where you desire to restore the color. Then, resize your castor using the left and bracket keys on your keyboard. The correct subclass key ( ] ) makes the brush larger and the left bracket central ( [ ) makes it smaller. You'll want the brush to exist just large enough to surround the area you want to colorize. In my case, I'll position and resize my castor then that information technology surrounds the trees on the correct, besides equally the reflection of the trees in the h2o:

Resizing and positioning the brush cursor over the area to colorize.
Stride 9: Click To Restore The Color
Then, with black as your brush color, click on the area to restore its original colour. You tin besides click and elevate to paint with the Brush Tool, just the effect ordinarily looks best with just a single click:

The color in the trees on the right has been restored.
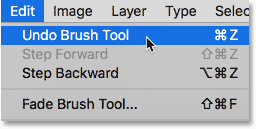
If you're not happy with the result, undo your click by going upwardly to the Edit menu in the Menu Bar and choosing Undo Brush Tool. Or, cull the Disengage command from your keyboard by pressing Ctrl+Z (Win) / Command+Z (Mac). Either way works:

Selecting "Undo Brush Tool" from nether the Edit menu.
And then, resize or reposition your brush cursor equally needed and try again. This time, I'll position my castor over the trees on the left, and I'll make the castor a bit smaller by pressing the left bracket key ( [ ) a few times on my keyboard:

Moving and resizing the brush over a unlike surface area.
I'll click with my brush to restore the color, and here'south the result. I like this second look amend:

The color in a different expanse has been restored.
Step 10: Fade The Color Using The Density Slider
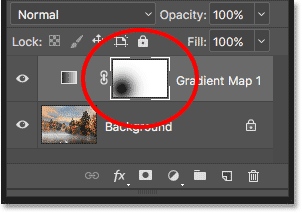
If nosotros look at the layer mask thumbnail in the Layers panel, nosotros see the area of blackness where we clicked. This is the surface area where the effects of the Gradient Map are hidden, assuasive the original colors from the prototype on the Background layer to evidence through:

The layer mask thumbnail showing where we clicked.
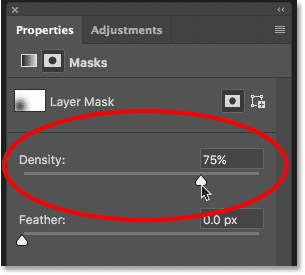
If you find that the colors you've restored look too intense against the otherwise black and white paradigm, or you just want to create a more subtle effect, you can fade the color using the Density slider in the Properties console. If we look in the Properties panel, we see that we're currently viewing options for the Gradient Map. To switch to the layer mask options, click on the Layer Mask icon at the pinnacle:

Clicking the Layer Mask icon in the Properties panel.
The Density slider is sort of like an Opacity selection for the layer mask. Lowering the density fades the effect of the mask then it has less of an touch on. Since we're using the layer mask to restore the original colour, we tin can fade the colour only by lowering the Density value. To lower it, click on the Density slider and drag information technology to the left. The farther you drag, the more than you lot'll fade the color. I'll lower mine down to 75%:

Lowering the Density value in the Backdrop panel.
And here, after fading the color with the Density slider, is my concluding color splash result:

The concluding "color splash" upshot.
And there we have it! That's how to create a quick and piece of cake color splash effect using a Gradient Map adjustment layer and a layer mask in Photoshop! Check out our Photo Effects section for more Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/easy-photoshop-color-splash-effect/
Posted by: leeotherid.blogspot.com


0 Response to "How To Get Mix Colors Paint Photoshop Like It Is Splatter"
Post a Comment